网站实例是Web前端项目的展示,它为开发者带来了众多素材、创意以及可供学习的代码,堪称极其实用的学习与参考材料,下面我将为大家详细说明一些相关内容。
资源丰富程度
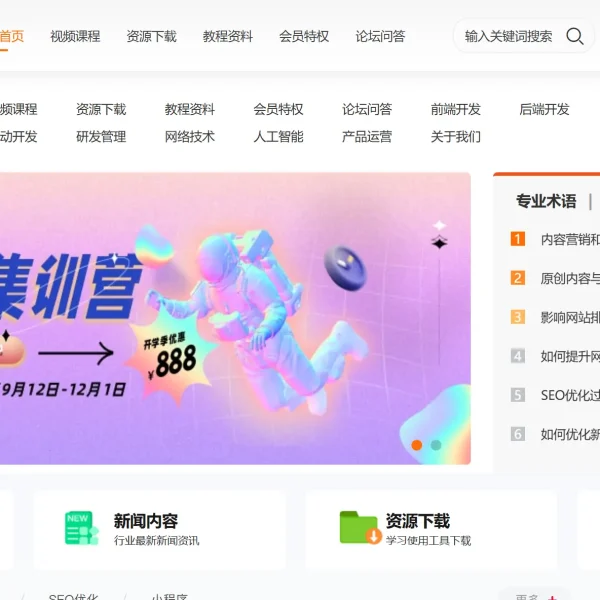
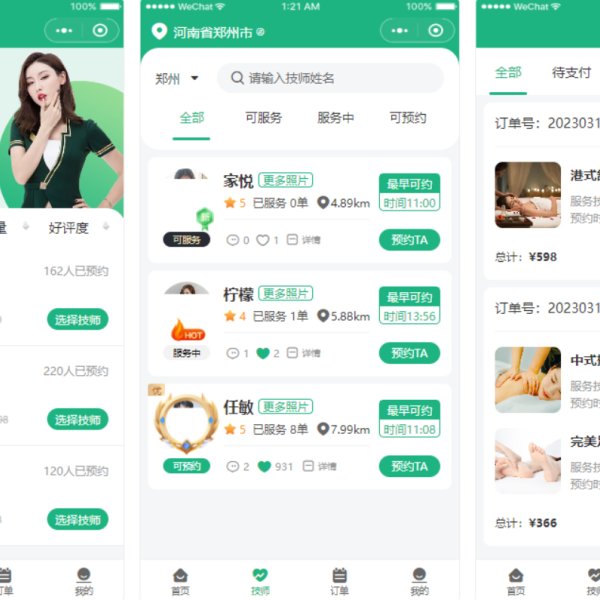
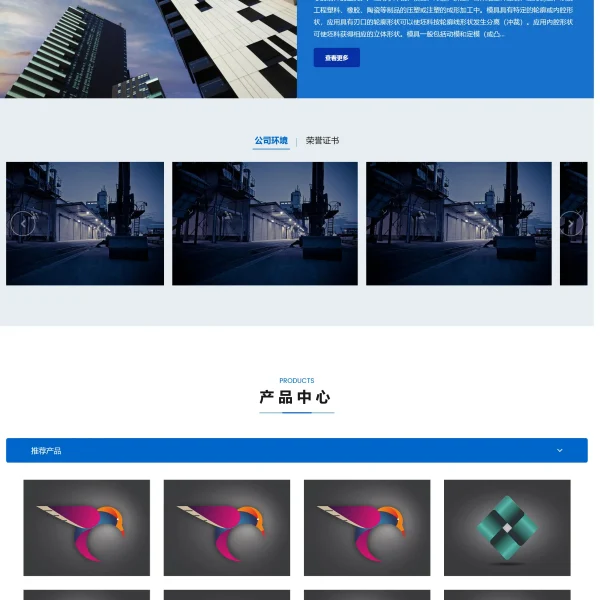
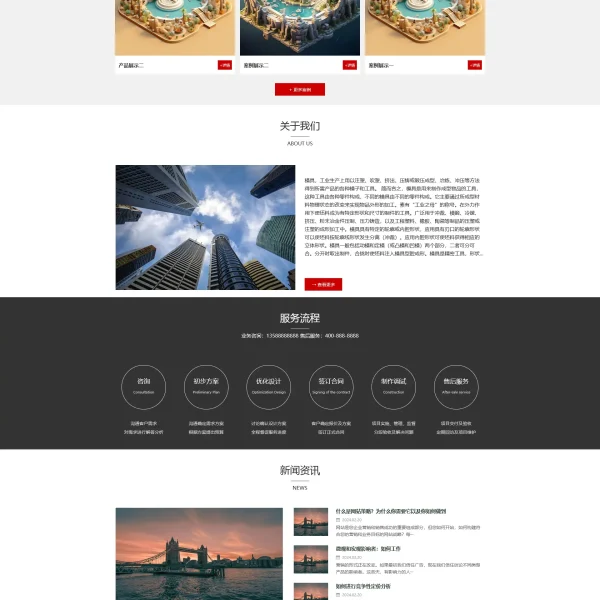
这类网站常常集合了众多各式各样的前端项目样本,包括企业官方网站、在线购物平台、个人博客等。资源众多,使得无论你需要哪种风格、哪种功能的例子,几乎都能在这个平台上找到。比如,若要设计一个潮流的美妆电商网站,你可以在其中找到关于色彩搭配、商品展示布局等方面的优质模板,为你的项目奠定基础。
这些案例多数涉及了当前的前端技术,例如响应式布局和动态效果等。借助这些项目,你能够掌握将新科技应用于实际开发的方法,跟上前端技术的进步,使你的网站更加符合时代潮流和更具市场竞争力。
设计与布局参考
在设计领域,实例网站呈现了多样的创新思维和设计风格。这些网站针对不同用户群体,采用了各异的色彩搭配和图形设计。比如,艺术类网站可能会运用鲜明、明亮的色彩搭配来打造艺术气息,而商务网站则倾向于使用低调、稳重的色调,传递出一种可信的形象。在布局设计上,它们提供了多样化的页面结构选择,包括普遍使用的导航栏、内容区域和页脚的配置,还包含了一些新颖的侧边栏导航和动态布局功能,这些都能有效提升我们的用户使用体验。
研究这些设计布局后,我们可根据项目具体需求挑选最合适的方法,以此防止页面出现杂乱无章、美感缺失的情况。比如,在打造一个资讯网站时,运用明确的分类指引和简洁的文章展示架构,能让用户更轻松迅速地获取所需信息。
用户体验设计
优秀的案例网站特别重视用户的感受。从用户踏入网站的那一刻起,到浏览内容、执行操作的全过程,都经过了精心的策划。例如,页面加载迅速,能给人留下美好的第一印象;再如,合理的交互设计,比如按钮的即时反馈、表单的提示信息等,能让用户在使用过程中感到操作简便、心情愉悦。
这些网站在设计上会考虑到不同设备的使用体验,保证电脑、手机、平板等各式终端都能展现出相同的优质效果。在开展项目开发时,我们可以借鉴这些做法,把用户体验的理念融入到项目的设计与开发全流程中,以此提升用户的满意度与项目的留存率。
代码质量展示

实例网站上的代码往往遵循着严格的规范,读起来也相当顺畅。代码的架构一目了然,注释详尽,这对开发人员来说,既方便理解也利于学习。通过研究这些代码,我们能掌握如何运用恰当的编程规范,从而提升代码的维护性和扩展性。例如,在处理事件监听和数据交互时,我们能够发现许多巧妙的编程技巧。
同时,代码中会显现出一些前沿的前端框架和库的应用,这有助于我们迅速了解框架的实际应用领域和操作技巧。比如,运用Vue.js框架来构建模块化的网页,通过查看实例代码,我们可以直观地观察到组件的建立、引用以及数据交换等步骤。
技术更新跟踪
前端技术持续进步,导致实例网站上的项目案例也不断得到更新。在这些案例中,我们常能看到最新技术的应用,比如WebGL技术带来的酷炫3D效果、PWA技术赋予网页类似原生应用的功能。开发者通过这些案例,可以掌握行业最新的发展动态和趋势。
及时关注技术进展有助于我们维持竞争优势,确保我们的项目持续领先。以当前移动互联网广泛应用的现状为例,通过学习实例网站中关于移动端优化的相关技术,我们可以为项目提升用户体验和性能。
社区交流互动
众多网站实例配备了社区交流板块,开发者得以在此交流心得、分享经验、提出疑问。在社区中,众人可以探讨项目中的难题、交流创意想法,并获取来自不同开发者的宝贵建议和解决方案。
社区交流能让我们视野更开阔,增强解决难题的本领。比如在研发阶段碰上技术挑战,社区里或许已有同行遭遇过类似问题,他们的解决方法能帮助我们避免不少曲折。
在使用参考实例网站进行项目开发的过程中,大家是否遇到了一些棘手的难题?若您觉得本文对您有所裨益,请不要忘记给予点赞并转发!